こんにちは。7ヶ月目パパとして奮闘してます、GrowGroup株式会社の石原です。
子ども、かわいいっす。天使ですね。ちなみに顔は僕そっくりです。
今日は、「デザイナーさん、ディレクターさんに届けたいCSS設計」と題して、つらつらと書いていきます。
基本的にCSSについては概要を把握していらっしゃることを前提として書いています。
説明不足な的が多くなるかもしれませんが、ご容赦ください
1. CSSの困りごと
レスポンシブWebデザインが要件としてほぼデフォな近年、フロントエンドに課せられるタスクは日々膨らんでいます。
特に CSS は簡単に記述できるだけで明確な規約は少なく、記述は簡単ですが、汎用性を持たせるのが難しい。
後から付け足して上書きすればいいだけなので、運用すればするだけ不必要なコードは増え、運用するのが億劫になる…
そんな経験ありませんか?
ずっと前からいろんな所で言われ続けていることなので、これぐらいにしますが、
- レスポンシブWebデザインや、CSS3の台頭でCSSの記述量が多くなっている
- CSSは記述は簡単だが、運用性を持たせて書くのが難しい
ということがCSSを書く上での問題でした。
そんな中、いかにCSSを拡張性を持たせて、運用しやすく、メンテナンスしやすくするかを突き詰めた時に、
様々な方法が生み出されました。
OOCSS, SMACS や BEM といったCSS記法です。
聞いたことがある方は、「単純にCSSの記述方法」と思っていらっしゃるかもしれませんが、
もうちょっと上の概念レベルを理解しなければ、上記の記法を活かすことができません。
基本的にCSSを設計するというフローがあってのCSS記法となります。
2. CSSを設計するって?
プログラミングをする方であれば、「設計」というフェーズの重要さは既に知っていらっしゃるかと思います。
CSS設計は、もちろんBEM,SMACCS といった記法ごとに概念は違いますが、
ざっくりというと、「Webサイトを分解して、それっぽくカテゴライズして、規約として固めるゾ」的なやつです。
BEM を例に説明してみます。

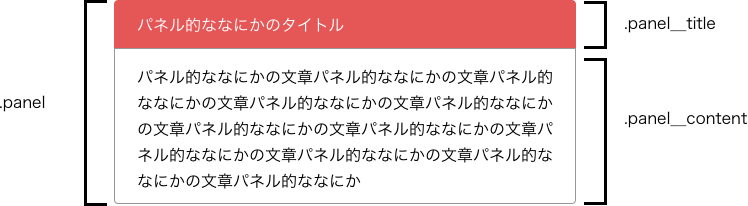
こんなイメージです。
こんなパネル的なやつありますよね。
上図の場合、「panel」 という部品(Block)の中に、それに属する title , content という更に細かい要素(Element)が属しているということをアンダースコア2つで分けて命名しています。
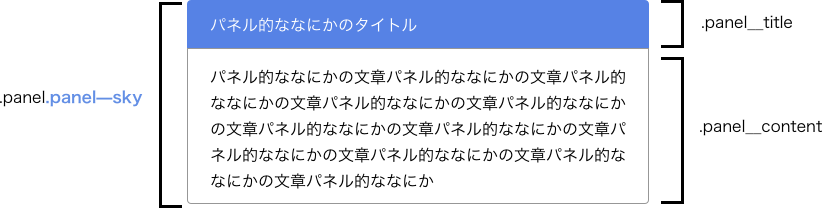
さらに、例えば同じパネルでも青いパネルの時はどうするか問題が発生します。

そんな時、パネルという部品に、.panel–sky という修飾語句(Modifier)をつけて、パネルに付随するtitle,contentの色を変えるというルールがBEMにはあります。
(Block, Element, Modifier の頭文字をとって「BEM」です。)
さて、BEMを例に説明してみましたが、SMACCS や他のCSS記法でも基本的に同じような概念です。
Webサイトを分解した時に、どんなパーツに分けられるのか、そのパーツはどんなカテゴライズができるのか。そのパーツをCSSで表現するときに、どんな規約があればいいのかを突き詰めたもの。それがCSS記法です。
Bootstrap や Foundation といったCSSフレームワークも、その中には規約があります。
規約にもとづいて設計されているので、汎用性が保たれており、フレームワークとして多くの人々に使われているのです。
3. コーダーだけ知っとけばいいんじゃないの?
あくまでも上記はCSS記法。つまりはコーダー領域の話です。
しかしながら”CSS”設計といっても、その実 画面設計する上での一つの方法だと思います。
命名規則とかは別にして、もっと、CSS設計の概念はコーダーだけではなく、ディレクターさんやデザイナーさんも知っておいて損はないはずです!
少なくとも僕の会社では、デザイナーさん、ディレクターも含めて勉強会を開き、設計についてみんなで考え、社内でFLOCSSをベースにフレームワーク的な規約を作り、
前よりも格段にかかる工数は少なくなりましたし、汎用性も上がりました。運用についても、担当者でなくともメンテすることができるようになりました。
…ということで、とても長い前フリだったのですが、WordFes 2016 で設計についてのワークショップを行います。ご参加お待ちしております。